Diki 라는 데이터 용어사전을 만들고 있습니다.
Diki는 데이터 직무 종사자들을 위한 웹사이트인데, 좀 더 깔끔한 UI를 제공하고 싶어서 태그 레이아웃을 적극적으로 사용하고 있습니다.

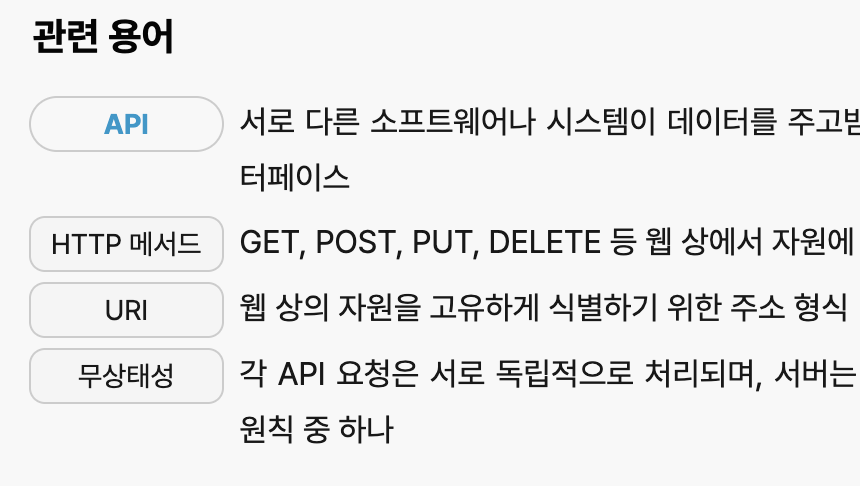
이런 식으로 외부 링크와 연결하거나 subtitle과 content를 구분하는 용도로 사용하고 있습니다.
그런데 이렇게 태그 레이아웃을 사용하다보니 한 가지 문제가 있었습니다. 문제가 보이시나요??
한글이 왼쪽으로 치우쳐져 있다?
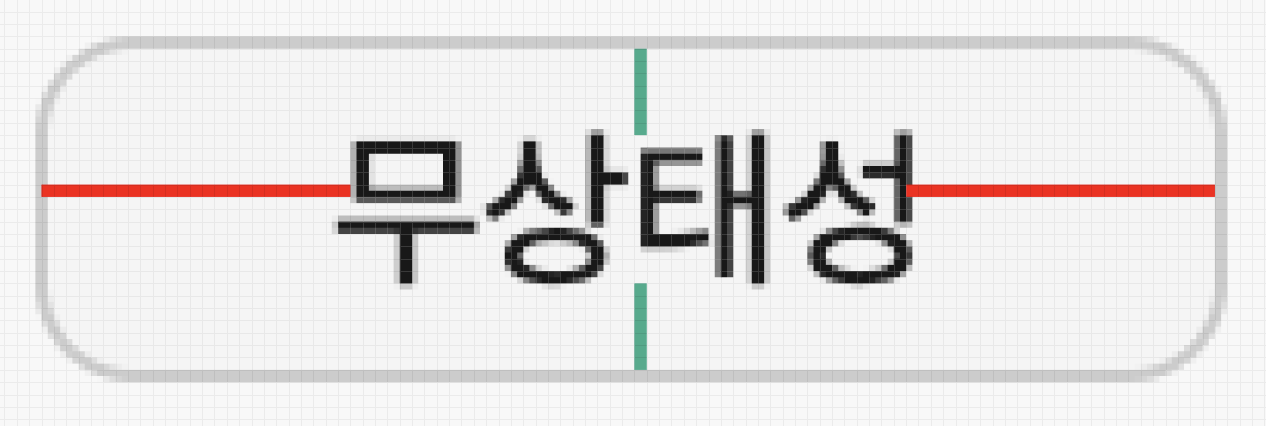
위 사진에서 무상태성 태그를 보시면 아시겠지만, 한글이 왼쪽 하단으로 치우쳐 보입니다.
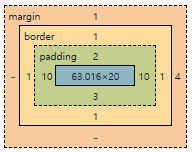
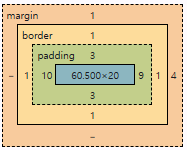
실제로 Figma로 라인을 그어보면 다음과 같이 나옵니다.

빨간 선과 초록 선은 각각 같은 길이입니다. 하지만 왼쪽 빨간 선은 오른쪽 빨간 선보다 글자를 더 많이 침범하는 것처럼 보입니다.
글자가 좌측으로 치우쳐진 것이죠.
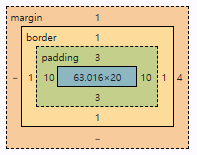
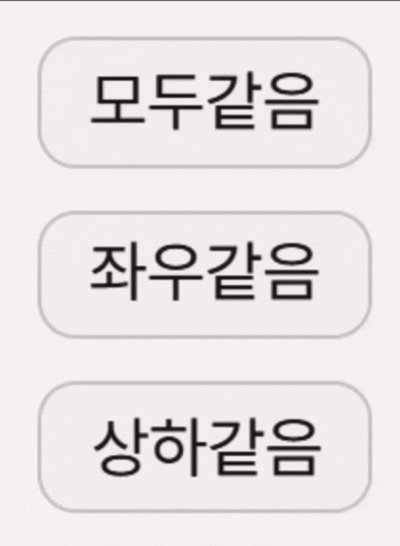
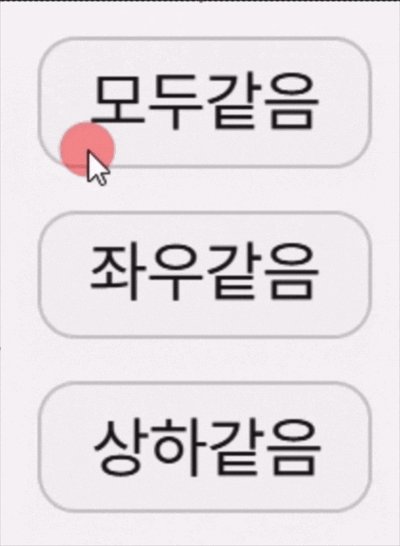
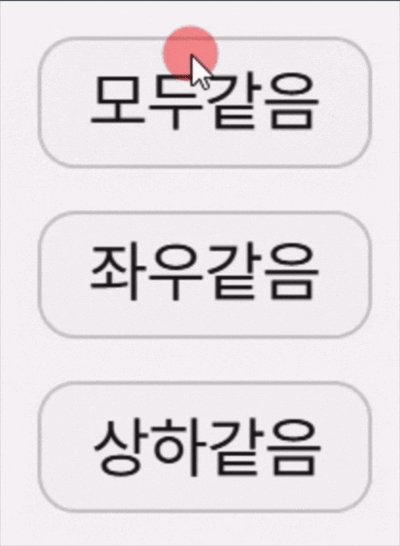
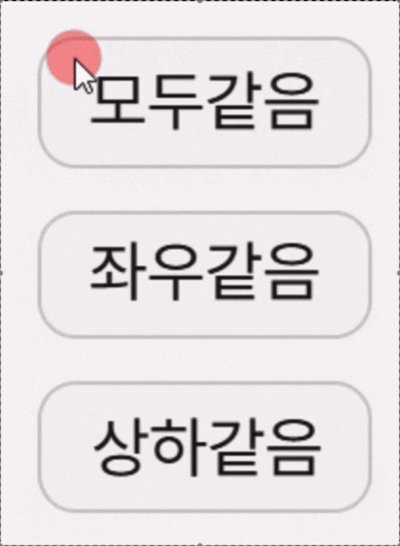
실제로 브라우저에서 각각 padding 값을 변경하면서 확인해봤습니다.




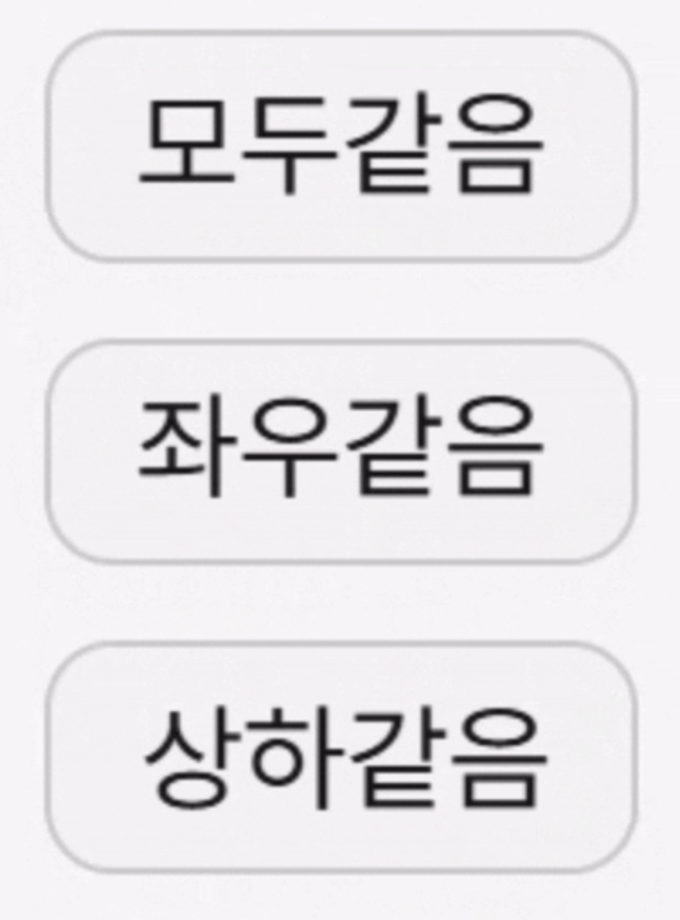
이 것을 확대한 뒤, 마우스 포인터로 비교해보면 다음과 같습니다.

- 모두 같음 : 패딩값이 모두 동일함(글자가 왼쪽으로 치우쳐짐)
- 좌우 같음 : 좌우 패딩값이 동일하고, 상하 패딩값이 다름(글자가 아래로 치우쳐짐)
- 상하 같음 : 좌측 패딩값을 우측보다 1px만큼 더 부여함(글자가 중앙에 맞음)
왜 이런 문제가?
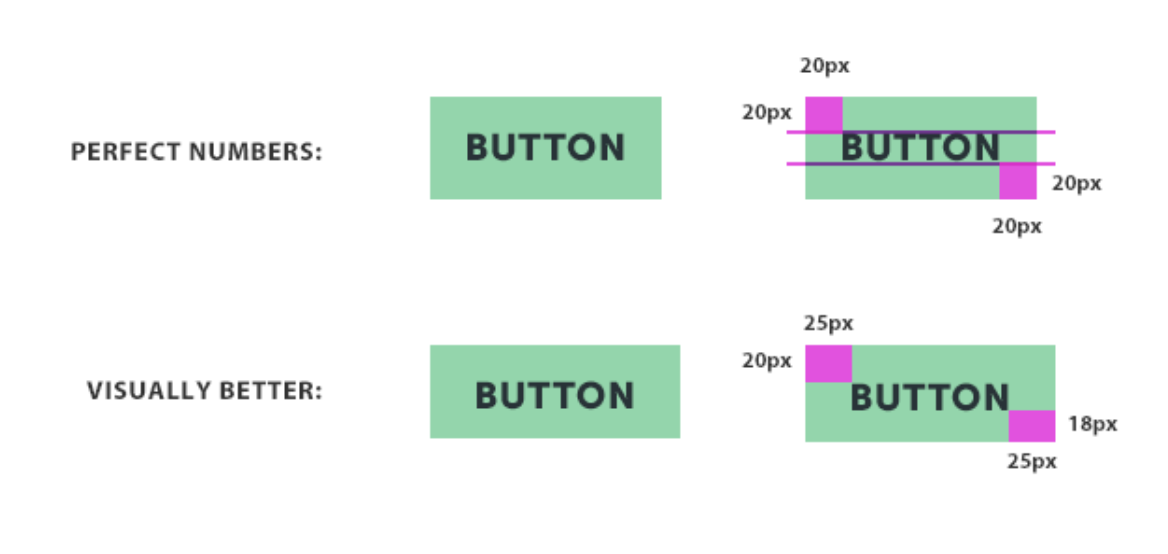
영문에도 이런 문제가 있어서 고민한 글이 있습니다.
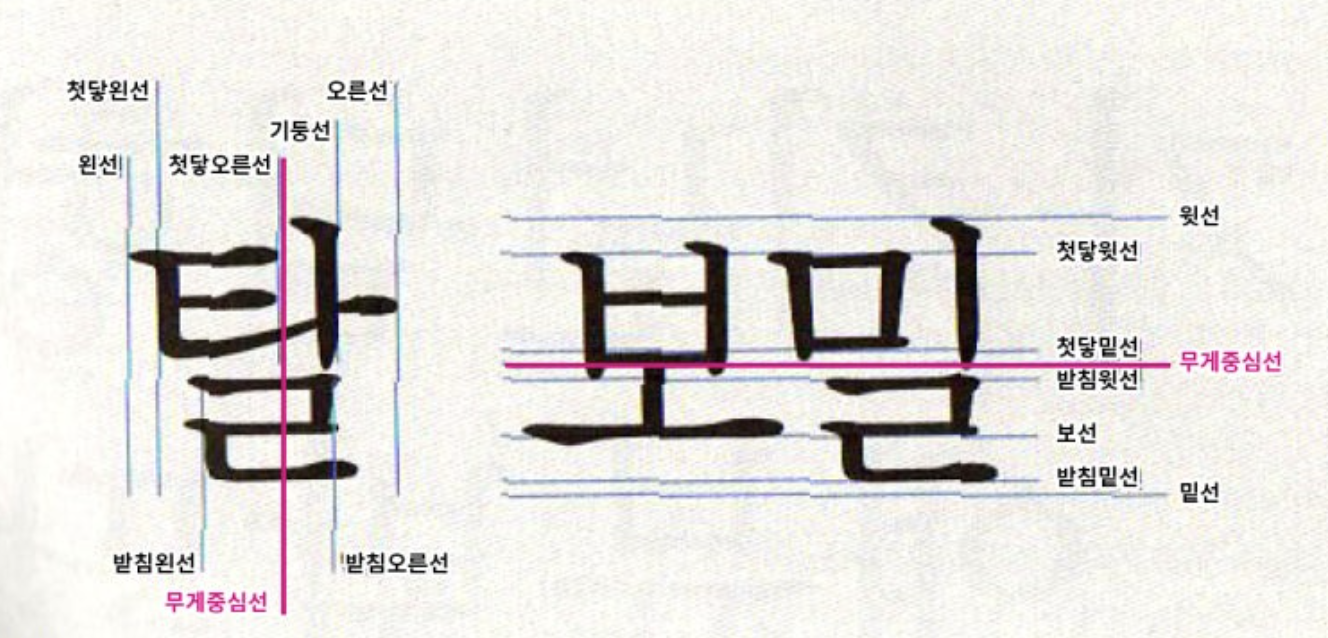
한글 단어의 무게중심은 일반적으로 왼쪽과 오른쪽이 균형 잡힌 편이지만, 미묘하게 왼쪽으로 치우친 듯한 인상을 주는 경우가 종종 있습니다. 이건 몇 가지 타이포그래피적 특성과 자소 배치 방식에서 기인한다고 합니다.
(다음 글도 함께 참고해보세요 : 한글 타이포그라피 )

1. 기본 자소 구조의 비대칭성
한글은 초성 → 중성 → 종성 순서로 구성됩니다.
초성 자음은 보통 왼쪽에 위치하고, 중성 모음은 오른쪽 또는 아래에 위치합니다.
이로 인해 시각적으로 **왼쪽에 덩어리감(블록감)**이 생깁니다.
예시:
- “바” → ㅂ(왼쪽), ㅏ(오른쪽): 약간 왼쪽 무게감이 더 큼
- “사” → ㅅ(왼쪽), ㅏ(오른쪽): 비슷하지만 그래도 시각적으로 ㅅ이 작아서 상대적으로 가운데쯤
2. 세로 모음(ㅣ, ㅑ, ㅕ, ㅛ 등)의 영향
세로 모음은 오른쪽으로 뻗어나가지만 굵기가 얇아서 시각적 무게는 여전히 왼쪽에 더 있음.
결론

일반적으로 한글 단어의 시각적 무게중심은 아주 약간 왼쪽으로 치우쳐 있는 경향이 있습니다.
하지만 폰트, 자소 구조, 자간, 받침 유무 등에 따라 달라지기 때문에 절대적인 건 아니고 ‘경향성’으로 이해하는 게 맞는 것 같습니다.
제가 채택한 Pretendard 폰트는 블로그, 아티클 등에 많이 사용되는 폰트입니다. 그만큼 여러 검증도 되었고, 꽤나 최적화된 폰트입니다.
다만 해당 글자를 버튼 안에 넣을 때, 왼쪽으로 치우치는 경향 또는 느낌이 있습니다.
따라서 같은 패딩값으로 그냥 수치적으로 정확한 레이아웃을 만들지, 또는 폰트 등에 따라 더 밸런스 있는 레이아웃을 만들지는 프론트엔드 개발자의 몫이라고 생각합니다.
