개요
'프론트엔드 개발 조금 해봤다.' 라고 말하는 사람이라면 CSR과 SSR이라는 용어가 친숙하게 다가올 겁니다.
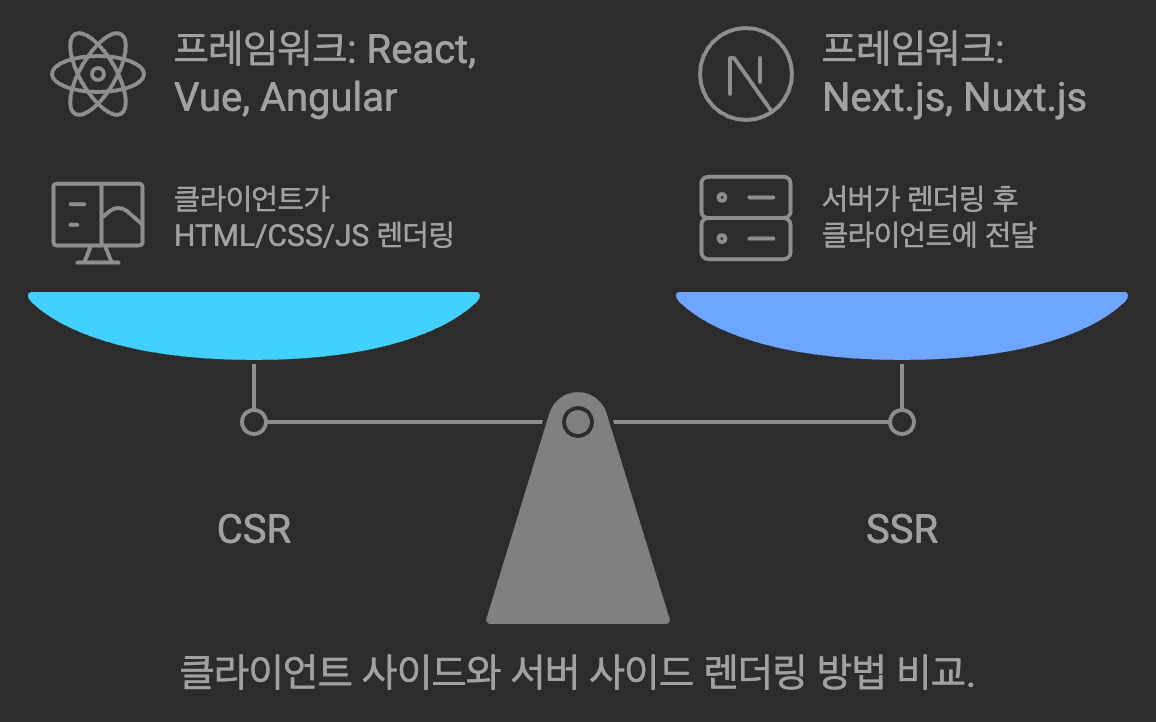
이번 글에서는 CSR과 SSR의 역사부터 개념과 특징을 알아보고, 장단점을 비교하여 웹 애플리케이션 개발 시 어떤 방식이 적합한지를 알아보겠습니다.
CSR과 SSR의 역사
CSR (클라이언트 사이드 렌더링)의 탄생

예전의 웹은 마치 '배달음식' 같았습니다.
우리가 웹사이트에 들어가면 서버(Server)라는 주방장이 완성된 맛있는 HTML 페이지를 만들어서 우리에게 배달해 주는 방식이었죠.
이것이 바로 서버 사이드 렌더링(SSR) 입니다.
그런데 시간이 지나면서 사람들은 "내가 직접 요리해서 먹으면 더 빠르고 맛있지 않을까?"라는 생각을 하기 시작했습니다.
이 생각에서 나온 것이 바로 클라이언트 사이드 렌더링(CSR) 입니다.
2005년쯤, AJAX라는 혁신적인 기술이 등장했습니다.
AJAX는 웹 페이지가 서버에 데이터를 요청할 때마다 페이지 전체를 새로 고치지 않고, 필요한 데이터만 받아올 수 있게 해 주었습니다.
마치 음식 재료만 배달 시켜서 내 자리에서 직접 요리하듯 말이죠. 덕분에 사용자는 페이지가 리로드되는 번거로움 없이 부드럽게 사이트를 이용할 수 있게 되었죠.
그 후 등장한 중요한 도구가 바로 AngularJS(2010)와 React(2013) 같은 라이브러리들입니다.
이들은 CSR 방식으로 웹사이트를 더 효과적으로 만들 수 있는 도구들을 제공했습니다.
특히 React는 가볍고 강력한 프레임워크로, 마치 만능 프라이팬처럼 어디서나 사용할 수 있었습니다.
이를 통해 웹 페이지는 더욱 빠르게 반응하고, 새롭게 변하는 데이터를 쉽게 다룰 수 있게 되었습니다.
SSR의 부활
그러나 시간이 지나면서 문제가 발생했습니다.
SEO(검색 엔진 최적화) 에서 문제가 생긴 것이죠.
검색 엔진이 CSR 방식으로 렌더링된 페이지를 제대로 이해하지 못해, 웹사이트가 검색 결과에서 잘 노출되지 않기 시작했습니다.
배달앱(검색엔진) : 이 집은 맛집인데 배달등록을 안해놔서 안 보여요;;
이때 SSR이 다시 주목받기 시작했습니다. "역시 서버에서 HTML을 만들어서 사용자에게 주는 게 더 낫지 않을까?"라는 생각이 돌아온 것이죠.
그리고 2016년, Next.js라는 새로운 도구가 등장하면서 CSR과 SSR의 장점을 결합한 방식이 인기를 끌게 되었습니다.
Next.js는 서버에서 페이지를 미리 렌더링해 빠른 로딩 속도를 제공하면서도, 클라이언트 측에서는 풍부한 상호작용을 할 수 있도록 도와주었습니다.
덕분에 SEO 문제도 해결되고, 사용자 경험도 개선되었습니다.
그럼 이제 CSR과 SSR의 개념과 특징을 좀 더 알아볼까요?
CSR(Client Side Rendering)
CSR은 클라이언트 사이드 렌더링이라고 불리며, 웹 애플리케이션의 초기 로딩 시 서버로부터 전체 페이지를 받아오는 대신,
HTML, CSS, JavaScript 파일을 받아와서 클라이언트에서 렌더링하는 방식입니다.
예시로 React, Vue, Angular 등의 프레임워크에서 CSR을 사용하고 있습니다.
- 특징:
- 초기에 빈 HTML과 JavaScript 파일을 다운로드받습니다.
- JavaScript가 실행되어 동적으로 콘텐츠를 생성합니다.
- 사용자 상호작용에 따라 실시간으로 페이지를 업데이트할 수 있습니다.
- 장점:
- 풍부한 사용자 경험을 제공합니다.
- 서버 부하가 상대적으로 적습니다.
- 단점:
- 초기 로딩 시간이 길 수 있습니다.
- SEO(검색 엔진 최적화)에 불리할 수 있습니다.
SSR(Server Side Rendering)
SSR은 서버 사이드 렌더링이라고 불리며, 웹 애플리케이션의 초기 로딩 시 서버에서 전체 페이지를 렌더링하여 클라이언트에 전달하는 방식입니다.
예시로 Next.js, Nuxt.js 등의 프레임워크에서 SSR을 사용하고 있습니다.
- 특징:
- 서버에서 렌더링 준비를 마친 HTML을 클라이언트에 전달합니다.
- 클라이언트는 받은 HTML을 즉시 렌더링할 수 있습니다.
- 장점:
- 초기 페이지 로딩 속도가 빠릅니다.
- SEO에 유리합니다.
- JavaScript가 비활성화된 환경에서도 작동합니다.
- 단점:
- 사용자 경험이 제한될 수 있습니다.
- 서버 자원을 더 많이 사용합니다.
- 페이지 전환 시 새로고침이 발생할 수 있습니다.
CSR과 SSR 비교

| 특성 | CSR (클라이언트 사이드 렌더링) | SSR (서버 사이드 렌더링) |
|---|---|---|
| 렌더링 위치 | 클라이언트 (브라우저) | 서버 |
| 초기 로딩 | 빈 HTML과 JavaScript 다운로드 | 완성된 HTML 다운로드 |
| 페이지 생성 방식 | JavaScript로 동적 생성 | 서버에서 미리 생성 |
| 초기 로딩 속도 | 상대적으로 느림 | 빠름 |
| SEO 친화성 | 낮음 | 높음 |
| 서버 부하 | 낮음 | 높음 |
| 사용자 경험 | 풍부한 상호작용 가능 | 초기 로딩 후 상호작용 제한적 |
| 실시간 업데이트 | 용이함 | 상대적으로 어려움 |
| JavaScript 의존성 | 높음 | 낮음 |
| 페이지 전환 | 부드러움 (새로고침 없음) | 새로고침 발생 가능 |
| 적합한 사용 사례 | 대시보드 | 콘텐츠 중심 웹사이트 |
| SPA (Single Page Application) | E-commerce 사이트 | |
| 실시간 데이터 처리 필요 | SEO가 중요한 사이트 |
그 외의 렌더링 방식(참고)
1. SSG (Static Site Generation)
Next.js, Gatsby
정적 사이트 생성은 웹 페이지를 빌드 시점에 미리 생성하는 방식입니다. 서버나 클라이언트에서 동적으로 페이지를 생성하는 것이 아니라, 사이트를 미리 빌드하여 정적 HTML 파일로 만들어 둡니다.
- 작동 방식: 빌드 시점에 모든 페이지가 미리 생성되어, 서버나 CDN(Content Delivery Network)에서 정적 파일을 배포합니다.
- 장점: 매우 빠른 페이지 로딩 속도를 자랑합니다. 서버 자원을 거의 사용하지 않고, SEO에 매우 적합합니다.
- 단점: 실시간 데이터를 다루거나, 사용자마다 맞춤형 데이터를 제공하는 경우에는 적합하지 않습니다.
- 사용 사례: 블로그, 마케팅 페이지, 문서화 사이트처럼 자주 변하지 않는 콘텐츠에 적합합니다.
2. ISR (Incremental Static Regeneration)
Next.js
증분적 정적 재생성은 SSG의 발전된 형태입니다. 기존의 정적 사이트 생성 방식에 실시간 업데이트 기능을 더한 방식이라고 생각하면 됩니다. ISR은 정적 페이지를 미리 생성해 두지만, 특정 조건 하에 페이지를 다시 생성하거나 업데이트할 수 있습니다.
- 작동 방식: 특정 간격이나 조건에 따라 페이지를 새로 빌드하고, 그 결과를 캐싱하여 다음 요청 때 빠르게 제공합니다.
- 장점: SSG의 장점인 빠른 로딩 속도와 SEO 최적화는 그대로 유지하면서, 데이터를 업데이트할 수 있습니다.
- 단점: 실시간 데이터보다는 약간의 지연 시간이 발생할 수 있습니다.
- 사용 사례: 콘텐츠가 자주 업데이트되는 블로그나 E-commerce 사이트 등에서 자주 사용됩니다.
3. CSR + SSR (하이브리드 렌더링)
Next.js, Nuxt.js, Remix
CSR과 SSR을 혼합하여 사용하는 방식입니다. 일부 페이지는 서버에서 렌더링하고, 나머지는 클라이언트 측에서 처리하는 방식입니다. 예를 들어, 초기 페이지는 SSR로 빠르게 로딩되지만 이후 페이지는 CSR로 전환하여 사용자 상호작용을 빠르게 할 수 있습니다.
- 작동 방식: 초기 렌더링은 SSR로 빠르게 제공되고, 이후 페이지 전환이나 상호작용은 CSR로 처리합니다.
- 장점: SEO가 중요한 페이지는 SSR로 처리하고, 동적 데이터나 상호작용이 필요한 부분은 CSR로 처리하여 유연성을 확보합니다.
- 단점: 구현이 복잡할 수 있고, 서버와 클라이언트 양쪽의 부하를 동시에 고려해야 합니다.
- 사용 사례: 대규모 웹 애플리케이션, E-commerce, 대시보드 등에서 많이 사용됩니다.
4. Edge-Side Rendering (ESR)
Next.js + Vercel, Cloudflare Workers, Fastly
엣지 사이드 렌더링은 서버 사이드 렌더링의 변형된 방식으로, 콘텐츠의 일부를 CDN의 엣지 서버에서 렌더링하는 방식입니다. 사용자는 지리적으로 가까운 엣지 서버에서 콘텐츠를 전달받으므로 더 빠른 응답을 경험할 수 있습니다.
- 작동 방식: CDN이 HTML 페이지의 일부를 캐싱하고, 나머지 콘텐츠는 동적으로 서버에서 렌더링하여 제공하는 방식입니다.
- 장점: 글로벌 사용자에게 더 빠른 응답을 제공하며, 서버 부하를 분산할 수 있습니다.
- 단점: 서버와 CDN 간의 복잡한 설정이 필요하며, 캐시 동기화 관리가 어려울 수 있습니다.
- 사용 사례: 대규모 글로벌 서비스, 실시간 뉴스 사이트 등에서 활용됩니다.
5. JAMstack (JavaScript, APIs, and Markup)
Gatsby, Next.js, Netlify
JAMstack은 특정 렌더링 방식보다는 개발 철학이나 아키텍처 패턴에 가깝습니다. 클라이언트 측에서 JavaScript와 API를 사용하여 동적 콘텐츠를 렌더링하고, 정적 마크업을 미리 생성하여 배포하는 방식입니다. SSG와 비슷한 방식으로, 서버에 대한 의존도를 줄이고 빠른 성능을 목표로 합니다.
- 작동 방식: 정적 파일을 CDN에 배포하고, JavaScript를 통해 필요한 데이터를 API로 받아와서 클라이언트 측에서 렌더링합니다.
- 장점: 서버 부담이 적고, 빠른 성능을 제공할 수 있습니다. SSG의 장점도 함께 누릴 수 있습니다.
- 단점: 실시간 데이터 처리가 필요한 경우, 복잡한 API 구성이 필요할 수 있습니다.
- 사용 사례: 블로그, 마케팅 사이트, E-commerce에서 많이 사용됩니다.
